How to install and configure Django on a cPanel shared hosting account
Django is a Python-based framework that enables you to quickly and easily create powerful websites. This article demonstrates how to install and configure Django on a Linux shared hosting account that uses cPanel.
After completing the following procedures, you will have a functioning Django site on your account that:
- Loads a static homepage for the domain.
- Loads the Django administration interface.
- Uses a SQLite database.
Step 1: Create a Python application in cPanel
The first step is to create a Python application within cPanel that will host the Django project. To do this, follow these steps:
- Log in to cPanel.If you do not know how to log in to your cPanel account, please see this article.
- In the SOFTWARE section of the cPanel home screen, click Setup Python App:

Click CREATE APPLICATION:

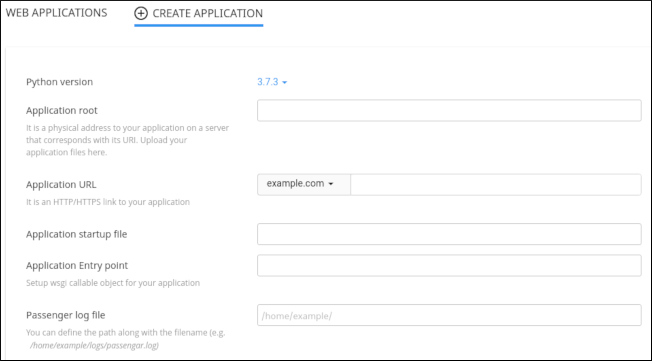
The application form appears:

- In the Python version list box, select 3.8.1.
- In the Application root text box, type myapp.
- In the Application URL list box, select the domain. Leave the rest of the URL blank.
Leave the Application startup file text box and Application Entry point text box blank.
When these text boxes are blank, cPanel automatically creates a passenger_wsgi.py startup file and default application object for you.- In the Passenger log file text box, you can optionally specify a log file for the application.
In the top right corner of the page, click CREATE:

cPanel creates the application and sets up the Python environment.
- At the top of the page, next to Enter to the virtual environment. To enter to virtual environment, run the command, copy the command. You will need this information in the following procedure.
Step 2: Configure the Django project
After you create the Python application in cPanel, you are ready to do the following tasks at the command line:
- Install Django.
- Create and configure the Django project.
- Configure Passenger to work with the Django project.
To do this, follow these steps:
- Log in to your account using SSH.
- Activate the virtual environment, using the command you noted in step 10 above. For example:
source /home/username/virtualenv/myapp/3.8/bin/activate && cd /home/username/myapp
The command prompt now starts with (myapp:3.8) to indicate that you are working in the myapp virtual environment with Python 3.8. All of the following commands in this article assume that you are working in the Python virtual environment. If you log out of your SSH session (or deactivate the virtual environment by using the deactivate command), make sure you reactivate the virtual environment before following any of the steps below. To install Django, type the following commands:
cd ~ pip install django==2.1.8
To verify the version of Django that is installed, type the following command:
django-admin --version
To create a Django project, type the following command:
django-admin startproject myapp ~/myapp
To create directories for the static project files, type the following commands:
mkdir -p ~/myapp/templates/static_pages mkdir ~/myapp/static_files mkdir ~/myapp/static_media
Use a text editor to open the ~/myapp/myapp/settings.py file, and then make the following changes:
- Locate the ALLOWED_HOSTS line, and then modify it as follows. Replace example.com with your own domain name:
ALLOWED_HOSTS = ['example.com'] Locate the TEMPLATES block, and then modify it as follows:
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR,'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]Locate the STATIC_URL line, and then add the following lines beneath it:
STATIC_URL = '/static/' STATIC_ROOT = os.path.join(BASE_DIR, 'static_files') MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, "static_media")
- Locate the ALLOWED_HOSTS line, and then modify it as follows. Replace example.com with your own domain name:
Use a text editor to open the ~/myapp/myapp/urls.py file. Delete all of the existing text, and then copy the following text into the file:
from django.contrib import admin from django.urls import path, include from django.conf import settings from django.conf.urls.static import static from django.conf.urls import url from django.views.generic.base import TemplateView urlpatterns = [ path('admin/', admin.site.urls), url(r'^$', TemplateView.as_view(template_name='static_pages/index.html'), name='home'), ] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)Use a text editor to open the ~/myapp/passenger_wsgi.py file. Delete all of the existing text, and then copy the following text into the file:
import os import sys import django.core.handlers.wsgi from django.core.wsgi import get_wsgi_application # Set up paths and environment variables sys.path.append(os.getcwd()) os.environ['DJANGO_SETTINGS_MODULE'] = 'myapp.settings' # Set script name for the PATH_INFO fix below SCRIPT_NAME = os.getcwd() class PassengerPathInfoFix(object): """ Sets PATH_INFO from REQUEST_URI because Passenger doesn't provide it. """ def __init__(self, app): self.app = app def __call__(self, environ, start_response): from urllib.parse import unquote environ['SCRIPT_NAME'] = SCRIPT_NAME request_uri = unquote(environ['REQUEST_URI']) script_name = unquote(environ.get('SCRIPT_NAME', '')) offset = request_uri.startswith(script_name) and len(environ['SCRIPT_NAME']) or 0 environ['PATH_INFO'] = request_uri[offset:].split('?', 1)[0] return self.app(environ, start_response) # Set the application application = get_wsgi_application() application = PassengerPathInfoFix(application)- Use a text editor to create a basic index.html file in the ~/myapp/templates/static_pages directory. The file can be as simple as a text file that says Hello world.
Type the following command:
python ~/myapp/manage.py migrate
Set up the superuser account:
- Type the following command:
python ~/myapp/manage.py createsuperuser
- At the Username prompt, type the administrator username, and then press Enter.
- At the Email address prompt, type the administrator e-mail address, and then press Enter.
- At the Password prompt, type the administrator password, and then press Enter.
- Type the following command:
Type the following command to collect the static files:
python ~/myapp/manage.py collectstatic
If you are asked if you want to overwrite existing files, type yes and then press Enter.In cPanel, restart the Python application:
- Log in to cPanel.If you do not know how to log in to your cPanel account, please see this article.
- In the SOFTWARE section of the cPanel home screen, click Setup Python App.
- Under WEB APPLICATIONS, locate the myapp application, and then click the icon.
- Log in to cPanel.
Test the Django site:
- Use your browser to go to http://www.example.com, where example.com represents your domain name. The index.html file should load.
- Use your browser to go to http://www.example.com/admin, where example.com represents your domain name. You should see the Django administration login page. To log in, use the superuser credentials that you created earlier.




0 Comments